-
네이버 메일 베타 - 프로그레스바에 관한 잡설IT's Fun 2008. 9. 23. 10:28728x90
일반 Stand-Alone 어플리케이션이나 C/S 기반의 어플리케이션에서는 프로그램이 통신 혹은 시간이 걸리는 작업을 진행할 때 모래시계를 보여준다거나 하는 방식으로 사용자에게 자신의 상태를 알려주는 것이 무척 일반적인 방법으로 사용되고 있습니다.
웹 사이트에도 Ajax가 일반화 되면서 화면의 일부 페이지가 Update 되는 동안 사용자에게 Loading Bullet 등으로 상태를 알려주는 것이 최근 널리 사용되고 있습니다. 네이버 메일 베타에서도 Ajax 기술을 도입하면서 이같은 내용이 적용이 되었는데요, 다음 한메일 Express 와 비교해 볼 때 컨셉 혹은 기획의도가 조금 다른 것 같아서 간단하게 끄적여 봅니다.
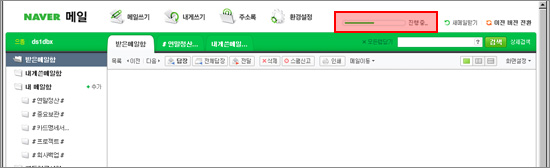
네이버 메일 베타의 경우 본문창의 업데이트나 작업이 진행될 때 상단 메뉴 옆에 진행중임을 알리는 프로그레스 바가 팝업됩니다. 구글 gmail 에서도 동일한 방식으로 상단에 프로그레스 바가 출력이 되는데요, 사실 사용자 입장에서는 이 위치보다는 실제로 데이터가 출력되기 위해 작업되는 본문 영역에 표시해주는 것이 올바른 방법이 아닌가 싶습니다.
Ajax 기술이 주는 잇점 중 하나가 웹사이트의 화면을 다양한 Section 으로 구분해서 부분적인 업데이트(Partial Update)가 가능해졌다는 점이라고 생각합니다. 네이버 메일 베타 역시 화면 전체를 리프레시하지 않고 본문 출력 영역만 Update 하는 방식을 쓰고 있는데 사용자가 예측하지 못한 위치에 프로그레스 바를 표시하는 건 별로 좋지 않은 선택이었다고 봅니다.
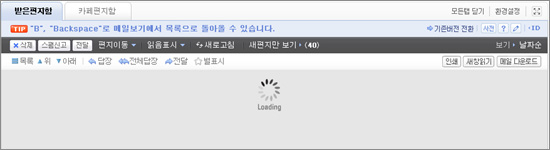
반면 다음 한메일 Express를 보면 사용자가 "바라보고 있는", 즉 시선이 머물며 무언가를 바라는 위치에 Loading Bullet 이 출력되고 있는 모습을 쉽게 확인할 수 있습니다. 이를 보고 사용자는 "내가 무언가를 원하는 위치에 프로세스가 진행되고 있구나"를 쉽게 알 수 있는 것입니다. 작은 차이지만 큰 사용자 경험의 차이를 가져오는 예가 아닌가 싶습니다.
2008/09/22 - [IT's Fun] - 네이버 메일 베타 - 2% 부족한 첫 만남
- NoPD -728x90